Google uruchamia beta testy i zachęca do sprawdzenia Web Stories. Jest to format narracji znany z Facebook, Instagram, TikTok. Dobrze zoptymalizowane Web Stories pozwoli pojawić się w grafice Google, Dicsover i aplikacjach Google. Pokażemy Tobie jak stworzyć własne Stories i wykorzystać drzewmiący w nim potencjał.
Czym jest Web Stories od Google?
Skojarzenie ze Stories od Facebook, Instagram, nie jest mylące. Google chodzi niemalże o to samo, tyle, że dla WordPress. Tworzysz treści i planujesz publikacje postów według ustalonego harmonogramu.Krótkie historie, kontent zachęcający do przeczytania np. konkretnego artykułu na blogu.
Google chce wprowadzić Stories dla stron i w tym celu udostępnia plugin umożliwiający łatwe tworzenie i implementację opowieści (story) w WordPress’ie. Właściciele i administratorzy stron zbudowanych na innym CMS niż WordPress muszą (póki co) poczekać w kolejce.
Wtyczkę do WP możesz pobrać z tej strony – https://google.github.io/web-stories-wp/beta/
Web Stories być może okaże się kolejnym must-have w działaniach pozycjonujących stronę www. Warto bacznie się przyglądać informacjom publikowanym przez Google w tej materii, jednakże trzeba pamiętać, że pierwsze informacje o Web Stories ukazały się już w 2018 roku.
To, że teraz znowu jest głośno o Web Story, może oznaczać, że Google próbuje dopiąć swego i jest szansa na szersze wprowadzenie tej funkcjonalności.
Co oferuje Web Stories?
Kiedy Stories zostanie opublikowane i spełni kryteria wyszukiwarki Google to będzie mogło zostać wyświetlone w SERP. Na ten moment wiemy o widokach:
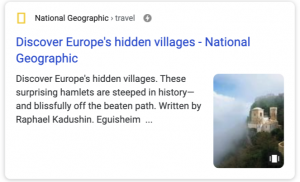
- pojedynczych wyników,
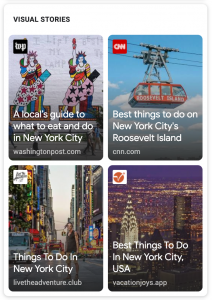
- widok siatki,
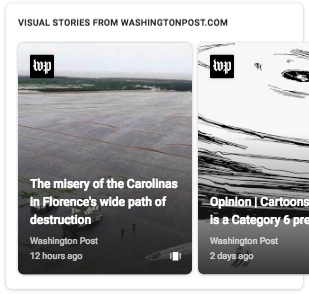
- widok karuzeli,
- jako obrazek w Google Grafika,
- w Google Discover.





Co musi zawierać dobry Web Story?
Są techniczne wymogi, które trzeba spełnić, aby historia została opublikowana przez Google. Zalecamy staranne zastosowanie się do nich.
- Upewnij się, że Twoja historia jest kompletna – znaczy to, że nie powinna jedynie nawoływać do kliknięcia w link, a przedstawiać całą opowieść
- Możesz ustawić maksymalnie jeden link do konkretnej strony
- Jeżeli chcesz użyć linku afiliacyjnego to jest ograniczenie do jednego takiego linku na całe Story
- Wielkość Story powinna być między 5-30 stron, gdzie sugerowana ilość przez Google to 10-20 stron
- Tytuł powinien mieć nie więcej niż 40 znaków
- Każda strona powinna mieć nie więcej niż 200 znaków. Każda strona powinna opierać się na jednej myśli i nie rozciągać się niepotrzebnie na kilka stron
- W Stories można użyć wideo, jednak jego długość nie może przekroczyć 60 sekund na stronę – sugerowana długość filmu przez Google to 15 sekund (krótkie historie tak jak w TikTok)
Jak uruchomić Web Stories i rozpocząć jego wyświetlanie w Google?
Google podaje w prostych krokach jak sprawić, aby Twoje Stories pojawiły się w wyszukiwarce Google, Google Grafika, Discovery, czy aplikacjach Google:
- Stwórz Stories w oparciu o technologię AMP (więcej o AMP w Web Stories na stronie Google)
- Upewnij się, że Twoje Story jest prawidłowo wyświetlane z AMP – aby to zrobić użyj Testu AMP
- Upewnij się, że zachowane są standardy tworzenia Web Stories
- Opcjonalnie Google sugeruje oznaczenie Web Story w danych strukturalnych. Pozwoli to lepiej Google zrozumieć intencje i szerzej pokazywać historię.
Źródło:
https://developers.google.com/
https://amp.dev/about/stories/
https://google.github.io/web-stories-wp/beta/