Posiadanie mobilnej wersji strony internetowej dla specjalistów z branży SEO/SEM wydaje się być kwestią zupełnie naturalną. Niestety dla większości właścicieli witryn internetowych nie jest to już tak oczywiste, jak mogłoby się wydawać. Nadal panuje bowiem przekonanie, że w czasach dominacji Internetu najważniejsze to posiadać stronę internetową, natomiast kwestia posiadania jej wersji mobilnej lub strony wykonanej w technice RWD (Responsive Web Design) pozostaje daleko w tyle.
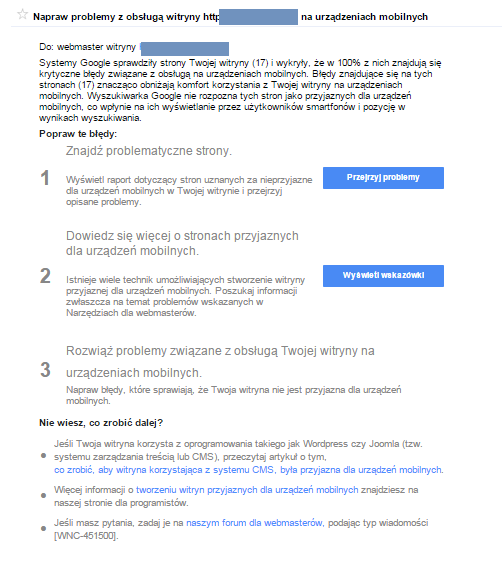
Wygląda jednak na to, że ignorowanie dostosowania typu Mobile Friendly może w najbliższej przyszłości przynieść niemałe starty właścicielom witryn. Po pierwsze dlatego, że większość specjalistów z branży rok 2015 ogłosiła rokiem mobile, a po drugie dlatego, że sam Google powoli zabiera się za ospałych właścicieli witryn, które nie są przystosowane do nowoczesnych urządzeń mobilnych. Widać to chociażby w mailach, które w ostatnich dniach zaczęły napływać do właścicieli tego typu stron internetowych:
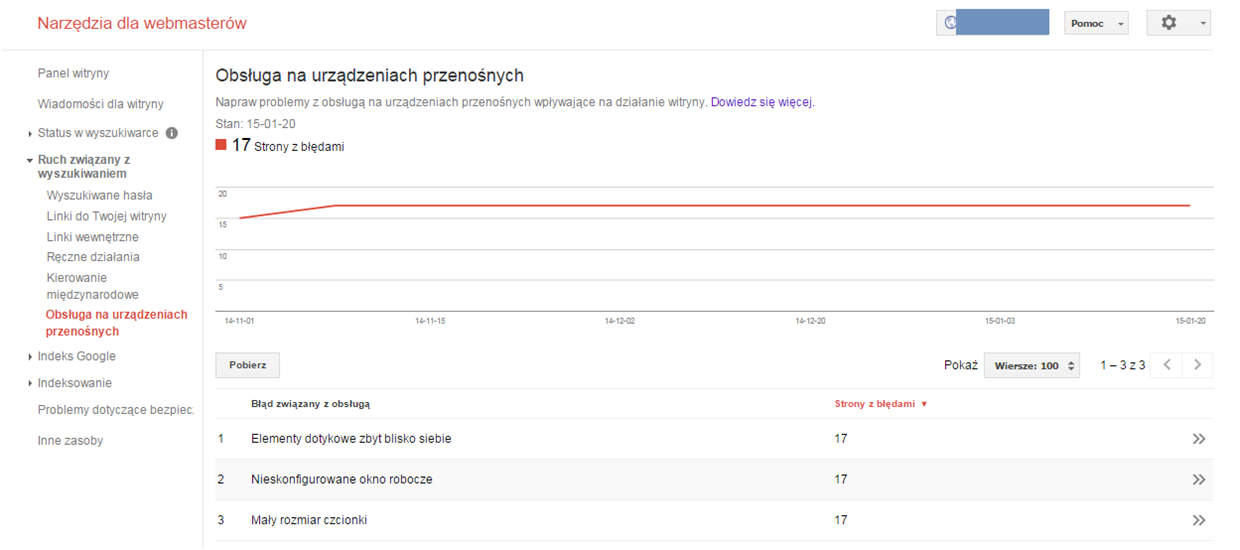
W powyższej wiadomości przesłanej za pośrednictwem Google Webmasters Tools dostępne są dwa przyciski, mające ułatwić właścicielom witryn zdiagnozowanie responsywności, a następnie rozwiązanie kwestii związanej z niedostosowaniem strony internetowej do urządzeń mobilnych. Pierwszy krok to oczywiście weryfikacja istniejących problemów. W celu wyświetlenia tego typu raportu klikamy przycisk Przejrzyj problemy. W ten sposób uzyskujemy listę błędów związanych z obsługą na urządzeniach przenośnych:
W tym konkretnym przypadku błędy dotyczą wszystkich istniejących stron w obrębie danej witryny, co oznacza, że jest ona w 100% niedostosowana do obsługi na urządzeniach mobilnych. Pierwszy z raportów oznaczony jako Elementy dotykowe zbyt blisko siebie po rozwinięciu dokładnie wskazuje adresy URL stron, na których wszelkie elementy dotykowe, czyli przyciski czy linki nawigacyjne, znajdują się na tyle blisko siebie, że użytkownik, korzystający z urządzenia przenośnego może mieć spory problem z kliknięciem wybranego elementu bez dotykania palcem sąsiedniego. W takiej sytuacji sugerowane jest oczywiście ustawienie prawidłowego rozmiaru i odstępu pomiędzy poszczególnymi elementami. Kolejny z raportowanych błędów, czyli Nieskonfigurowane okno robocze informuje z kolei o konieczności posiadania okna roboczego korzystającego z tagu meta viewport, który ma za zadanie przekazać przeglądarkom informacje o sposobie regulowania rozmiaru strony oraz jej skalowaniu z uwzględnieniem dopasowania do konkretnych urządzeń. Natomiast trzeci z raportowanych błędów – Mały rozmiar czcionki wskazuje po prostu na nieczytelność danej witryny z poziomu obsługi urządzeń przenośnych. Wymienione błędy to oczywiście tylko niektóre z możliwych do wskazania problemów. Dodatkowo w tym miejscu mogą pojawić się wskazania odnośnie obecności elementów Flash, błędu związanego z ustawieniem stałej szerokości okna roboczego czy braku dopasowania zawartości do okna.
Raporty są proste i przejrzyste, a dzięki poszczególnym instrukcjom krok po kroku pokazana jest ścieżka naprawy danego błędu. Warto pamiętać, że gdy już wykonamy niezbędne poprawki na stronie, Google zaktualizuje wprowadzone zmiany podczas kolejnej indeksacji strony. Jeśli jednak zamiast naprawiać wolimy budować – polecam kliknięcie przycisku Wyświetl wskazówki, który przekieruje nas do podstrony serwisu developers.google.com, na której umieszczony został przewodnik tworzenia interfejsów bez jakichkolwiek problemów działających na wszystkich dostępnych urządzeniach.
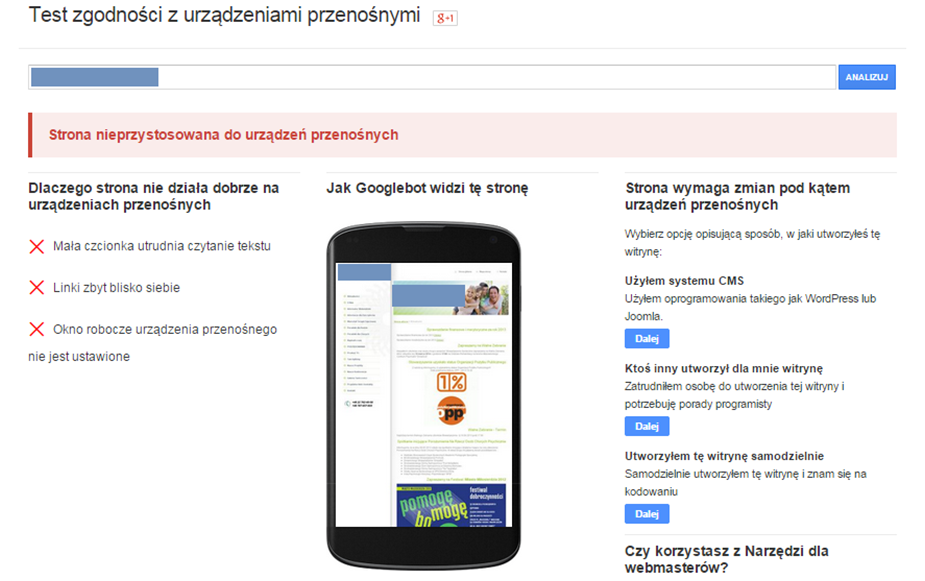
A co w przypadku, jeśli nie posiadamy konta Google Webmasters Tools? Dla tych właścicieli witryn Google przygotowało narzędzie, pozwalające sprawdzić czy strona internetowa spełnia wszelkie kryteria, aby móc być określana jako mobile friendly. Specjalny formularz jest dostępny pod adresem: www.google.com/webmasters/tools/mobile-friendly. Przykładowo dla witryny, która informację o niedostosowaniu do urządzeń przenośnych otrzymała za pośrednictwem GWT, co zostało opisane powyżej, wynik takiego testu wygląda następująco:
Warto sprawdzić również dane na temat zachowania użytkowników odwiedzających stronę w zależności od rozdzielczości ekranu. Informacje na ten temat znaleźć można w kolejnym niezwykle przydatnym narzędziu Google Analytics. Porównanie współczynników odrzuceń przy różnych rozmiarach ekranu urządzenia pomoże stwierdzić, nad czym należy jeszcze popracować, by w pełni zoptymalizować stronę. Więcej na temat innych zastosowań analityki internetowej w artykule „Google Analytics źródłem trafnych decyzji biznesowych„.
Responsywność stron internetowych, czyli ich dostosowanie do obsługi na urządzeniach mobilnych powinno w najbliższym czasie stać się standardem. Jest to ważne także z punktu widzenia pozycjonowania, gdyż już wkrótce tego typu funkcjonalność ma być brana pod uwagę w ustalaniu rankingu stron, co z kolei może przełożyć się na wzrost różnic w pozycjach witryn na desktopach i w mobile. Warto zatem jak najszybciej dostosować strony internetowe do nowych standardów i zadbać o to, aby wynik testu przeprowadzonego za pomocą formularza Google zawsze wyglądał następująco: