21 kwietnia 2015 był rewolucyjnym dniem dla mobilnych wyników wyszukiwania. Nowy algorytm wprowadzony przez Google ma sprawdzać czy dana strona jest zgodna z urządzeniami mobilnymi. Witryny, które są przystosowane do zmian mogą wiele zyskać, z kolei te które nie zdążyły się przygotować mogą odczuć bardzo gwałtownie spadek ruchu. Zmiana nie będzie dotyczyć wyników wyszukiwania prezentowanych na komputerach stacjonarnych i laptopach. Biorąc jednak pod uwagę fakt, że coraz więcej stron odnotowuje ruch mobilny na poziomie 20-30%, zmian nie należy traktować z przymrużeniem oka.
Sprawdź czy Twoja strona jest przystosowana do urządzeń mobilnych
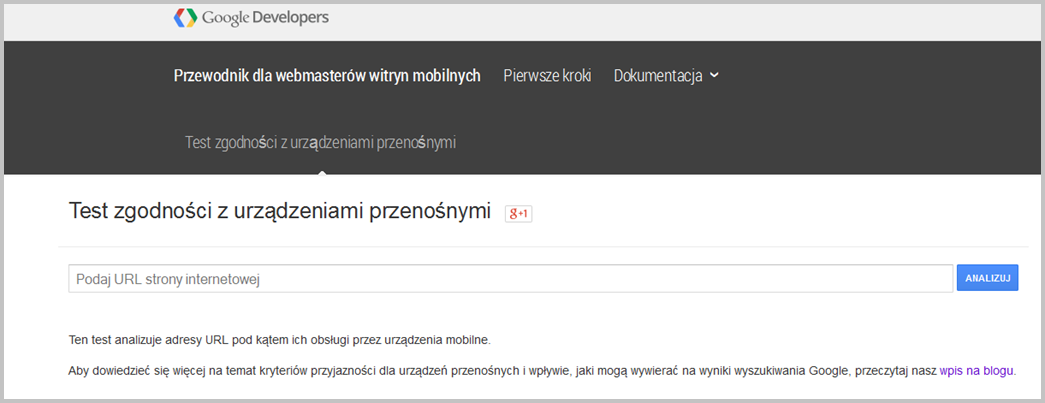
Najprostszym sposobem na sprawdzenie zgodności jest skorzystanie z narzędzia oferowanego przez Google. Test zgodności (o którym pisałismy już przy okazji tematu responsywności stron) znajduje się pod adresem www.google.com/webmasters/tools/mobile-friendly/ i nie wymaga żadnej wiedzy programistycznej. Wystarczy wpisać w pasku wyszukiwania adres sprawdzanej witryny. Narzędzie po krótkiej analizie przez roboty Google zwróci komunikat. Jeśli test wypadnie negatywnie otrzymasz zalecenia do poprawy swojej witryny.
 Rys. 1. Test zgodności z urządzeniami mobilnymi.
Rys. 1. Test zgodności z urządzeniami mobilnymi.
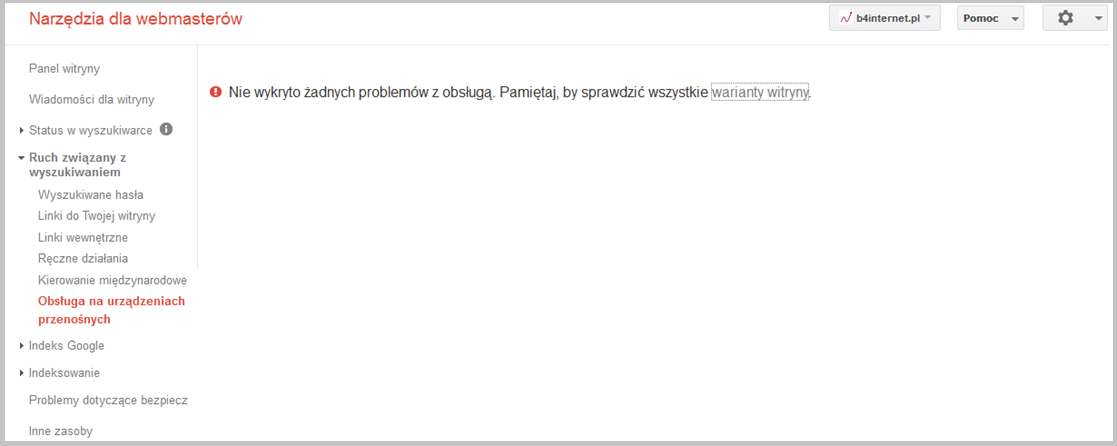
Drugim sposobem na sprawdzenie zgodności strony z urządzeniami mobilnymi jest analiza w Narzędziach Dla Webmasterów. W tym celu należy z menu po lewej stronie wybrać zakładkę „ruch związany z wyszukiwaniem”, a następnie „obsługa na urządzeniach przenośnych”. W tym miejscu pojawi się komunikat mówiący o tym, czy nasza strona jest przyjazna dla urządzeń mobile.
Rys. 2. Test zgodności z urządzeniami mobilnymi w Google Webmaster Tools.
Czy przebudowa strony jest konieczna?
Tak, jednak nie w każdym przypadku należy potraktować to priorytetowo. Z wprowadzeniem szybkich zmian muszą zdążyć strony, które sporą część ruchu odnotowują właśnie z urządzeń mobilnych. Dla niektórych sklepów internetowych posiadających klientów właśnie z Google strata przychodów rzędu kilkunastu procent może oznaczać zejście poniżej progu opłacalności prowadzenia biznesu. Spieszyć nie muszą się z kolei właściciele witryn, którzy bazują na zdywersyfikowanych źródłach pozyskania klienta, a ruch mobilny jest dla nich znikomy. Oczywiście nie oznacza to, że nie muszą w ogóle się przystosować. Tempo wzrostu korzystania z urządzeń mobilnych pokazuje, że już wkrótce ponad połowa Polaków będzie korzystała z Internetu w telefonie. Zlekceważenie takiego potencjału może być dla firm strzałem w kolano.
Jakie strony są przyjazne urządzeniom mobilnym?
Wszystkie witryny, które pozwalają na szybkie, komfortowe i łatwe przeglądanie strony przez użytkownika telefonu są mobile friendly. Najważniejsze elementy, na które powinieneś zwrócić uwagę to:
- Zoptymalizować szybkość ładowania strony oraz jej wagę;
- Treści na stronie powinny być czytelne bez ich powiększania i pomniejszania;
- Użytkownik nie może być zmuszany do przewijania strony w poziomie;
- Linki na stronie muszą być oddalone od siebie w taki sposób, aby użytkownik mógł łatwo je klikać w telefonie z małym ekranem;
- Na stronie nie powinno się umieszczać programów, które rzadko są wyświetlane na urządzeniach mobilnych. Najlepszym przykładem jest technologia flash;
- Warto stosować skalowane czcionki.
Dostosowanie strony do urządzeń mobilnych
Zanim zabierzesz się za przebudowę swojej witryny powinieneś uwzględnić kilka porad od Google. Wskazówki mogą okazać się niezwykle cenne. Oto kilka z nich:
- Pierwszym krokiem przy dostosowaniu witryny do urządzeń mobilnych jest bezwzględnie wykonanie kopii zapasowej strony. Jeśli nie wiesz jak to zrobić najlepiej skontaktować się z dostawcą CMS-a, na którym postawiona jest Twoja strona.
- Po wykonaniu kopii zapasowej powinieneś zaktualizować swój CMS do najnowszej wersji. Może się bowiem okazać, że sama aktualizacja spowoduje optymalizację witryny pod kątem urządzeń mobilnych.
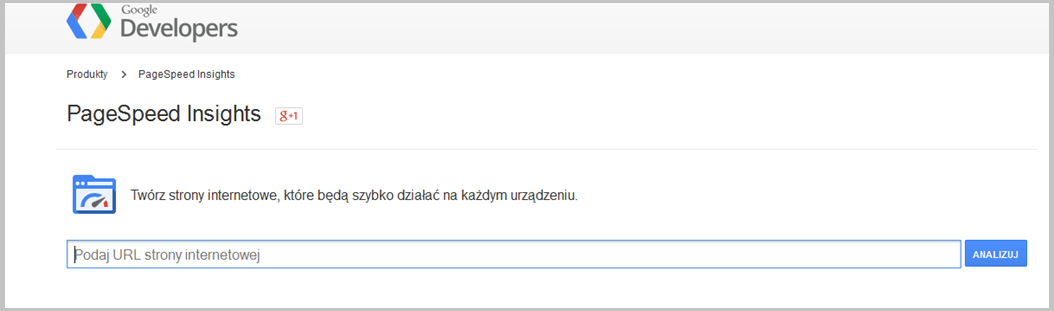
- W przypadku, gdy Twój CMS udostępnia motywy niestandardowe powinieneś sprawdzić czy są one przyjazne dla mobile. Zanim wybierzesz szablon sprawdź w dokumentacji technicznej czy znajdują się takie słowa jak „mobilne” lub „elastyczne”. Jeśli znajduje się wersja demonstracyjna szablonu to koniecznie przetestuj jej dostosowanie do wersji mobilnej poprzez test zgodności, o którym była mowa wyżej. Warto też sprawdzić szybkość działania szablonu. W tym celu przejdź do narzędzia polecanego przez Google Page Speed Insights. Obsługa jest bardzo prosta, wystarczy w pasku wyszukiwania wpisać adres Twojej strony internetowej, a w wyniku otrzymasz ocenę w skali od 1 do 100 punktów, a także sugestie od Google co należy i co warto poprawić. Oceniona zostanie również wygoda użytkownika. Wyniki w narzędziu różnią się w zależności od urządzenia. Oddzielnie oceniane są „komputery” i oddzielnie „komórki”.
Rys. 3. Test szybkości ładowania domeny – PageSpeed Insigths.
Podsumowanie
Celem wprowadzenia nowego algorytmu jest poprawa komfortu przeglądania stron internetowych wyszukanych w Google. Od 21 kwietnia na swoich telefonach coraz mniej korzystać będziemy ze stron, które są pisane drobnym tekstem, które posiadają niewielkie, wręcz nieklikalne linki czy choćby zmuszają do przewijania w bok, aby cokolwiek zobaczyć. Właściciele witryn, którzy chcą być widoczni w mobilnych wynikach wyszukiwania muszą to zrozumieć. Niestety dla niektórych z nich oznacza to uciążliwą i kosztowną przebudowę serwisu. Bo o ile niewielkie strony firmowe pełniące rolę wizytówki da się dostosować praktycznie w ciągu 1 dnia, o tyle skomplikowane strony postawione na wymagających silnikach zajmą z pewnością dużo czasu. Kto jeszcze nie zdążył wprowadzić zmian, musi się zatem bardzo pospieszyć. Jeśli chcesz poznać również przyczyny możliwych spadków w wynikach na komputerach, zajrzyj tutaj.